Flexbox
flexbox는 웹페이지의 레이아웃을 지정하는 방식 중 하나로, 웹페이지 내의 요소들을 부모 컨테이너의 row와 column을 기준으로 배치하는 방식입니다. 기존에는 웹사이트의 레이아웃을 표현하기 위해 CSS의 float, inline block등을 사용했지만, flexbox가 도입된 이후 컨테이너 내의 요소들 사이의 간격을 빠르게 계산해서 요소들을 분산시키는 작업, 자식 요소 내의 컨텐츠의 수직/수평 맞추기 등의 작업을 빠르게 수행할 수 있게 되었습니다.
Flexbox 선언
웹사이트 내의 모든 요소가 flexbox가 될 수 있습니다. CSS 파일 에서 display : flex; 를 선언하면 적용됩니다.
* display: inline-flex를 사용할 경우, 선언한 요소는 inline block같이 작동하고, 선언한 요소 내의 자식 요소들에는 flex가 적용됩니다.
flex 컨테이너에 적용하는 속성들
flex를 선언하는 컨테이너를 오뎅꼬치라고 생각하고, 오뎅꼬치에 꽃혀있는 요소들을 컨테이너 내부의 엘리먼트라고 가정할 때,
1. 오뎅꼬치 방향 - 수평 축 (row) 으로 정렬
컨테이너의 선언 방향 (줄/row)대로 요소들을 정렬할 수 있는 프로퍼티는 justify-content이다
- justify-content : flex-start (요소들을 컨테이너의 시작 부분(왼쪽)에 정렬시킴)
- (앞부분 생략) flex-end (요소들을 컨테이너의 끝 부분에 정렬시킴)
- center (가운데 정렬)
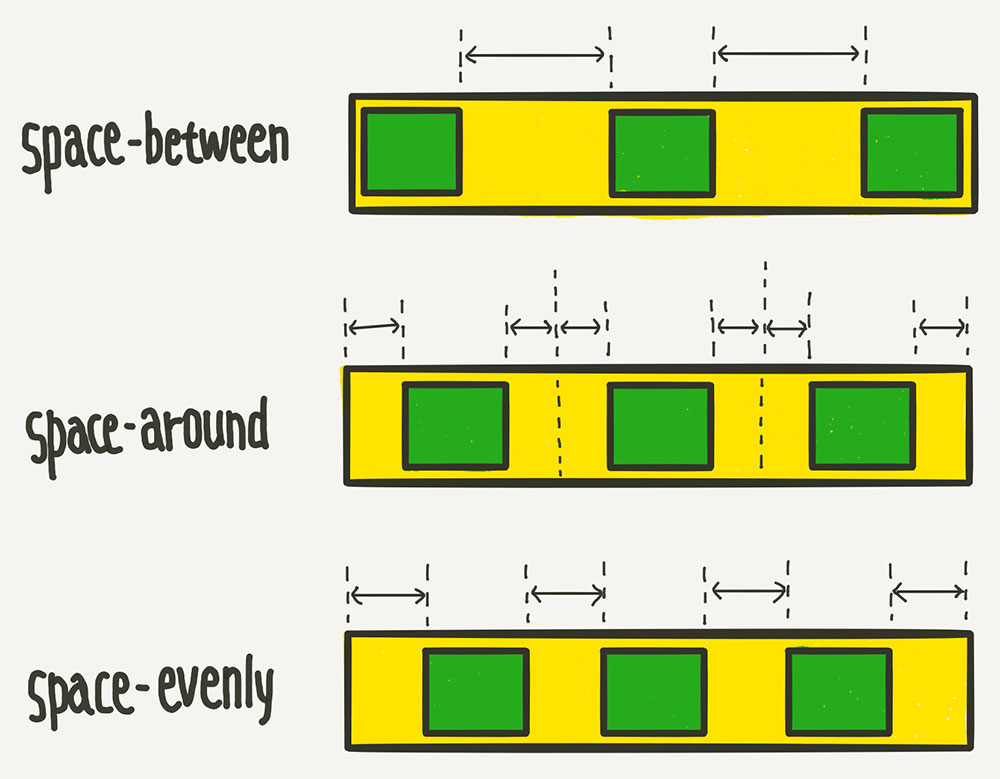
- space-between : 요소들의 사이에 균일한 크기의 공간을 만듦
- space-around : 아이템 외부 둘레 쪽과 사이의 공간을 배분하여 정렬

2. 오뎅꼬치 뜯어내는 방향 - 수직 축 (row) 으로 정렬
- align-items : flex-start;
- align-items : flex-end;
'프로그래밍' 카테고리의 다른 글
| JS : Event, AJAX, JSON (0) | 2020.08.22 |
|---|---|
| wecode +4 로그 (8/21) (0) | 2020.08.21 |
| 개발자 도구 : 팀별 과제 (0) | 2020.08.21 |
| 크롬 개발자도구 (0) | 2020.08.21 |
| wecode +3 로그 (8/20) (0) | 2020.08.21 |

댓글