CSS box-sizing
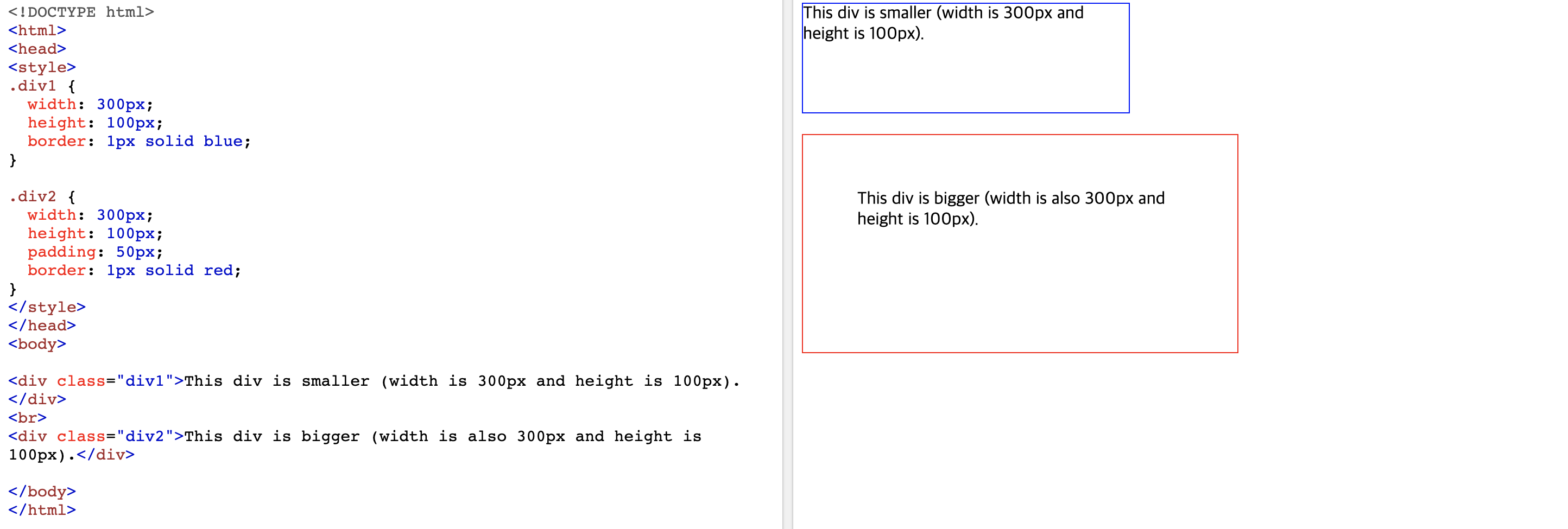
HTML요소의 가로(width)와 세로(height)는 보통 아래를 의미한다.
1) 실제 가로 길이 = width + padding + boder
2) 실제 세로 길이 = height + padding + border
위 방식대로 요소의 크기를 지정할 경우, 똑같은 길이의 width를 갖고 있더라도 어느 한 요소가 다른 padding, border 값을 가지고 있을 경우 다른 크기로 표기되는 경우가 생긴다. 이전에는 이를 해결하기 위해 각 요소의 padding과 border길이까지 모두 계산하여 width를 지정해주었지만, 매우 불편하여 {box-sizing} CSS 프로퍼티값이 생겨나게 된다.


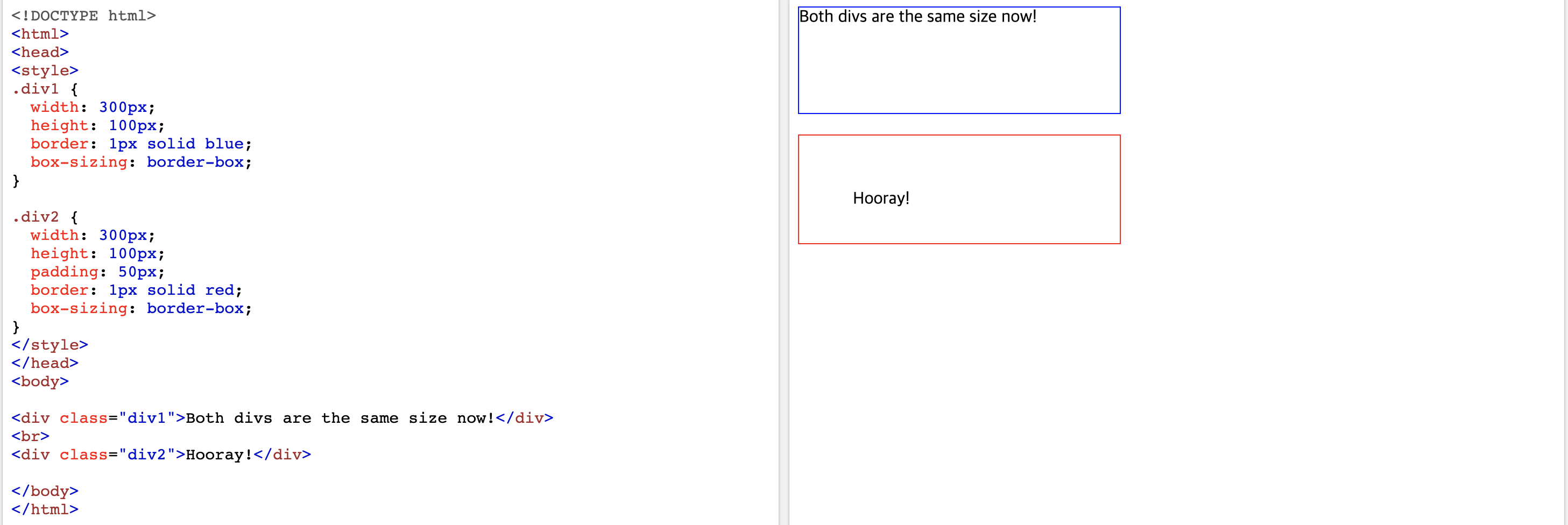
box-sizing 요소를 border-box로 지정할 경우, padding과 border값이 모두 요소의 전체 width와 height 값에 포함되게 되므로, 개발자가 모든 요소의 padding, border 값을 계산하여 가로/세로 값을 지정할 필요가 없어졌다.
참고 : w3schools (링크)
'프로그래밍' 카테고리의 다른 글
| CSS : float (0) | 2020.08.19 |
|---|---|
| CSS : inline, inline-block, block (0) | 2020.08.18 |
| CSS : position (0) | 2020.08.18 |
| 자바스크립트 : Modules (코드카데미) (0) | 2020.08.17 |
| 자바스크립트 : class vs object (드림코딩) (0) | 2020.08.16 |


댓글