개발한 것/배운 것
CSS Grid
열과 행(2차원)의 방식으로 문서 내 요소들을 배치하기 위한 레이아웃 방식
Grid 컨테이너
그리드 배치 방식을 적용할 요소들의 부모 요소이며, 해당 컨테이너에 display: grid 입력을 통해 적용할 수 있다
Grid Container를 위한 속성들은 다음과 같다
| display | 그리드 컨테이너(Container)를 정의 |
| grid-template-rows | 명시적 행(Track)의 크기를 정의 |
| grid-template-columns | 명시적 열(Track)의 크기를 정의 |
| grid-template-areas | 영역(Area) 이름을 참조해 템플릿 생성 |
| grid-template | grid-template-xxx의 단축 속성 |
| row-gap(grid-row-gap) | 행과 행 사이의 간격(Line)을 정의 |
| column-gap(grid-column-gap) | 열과 열 사이의 간격(Line)을 정의 |
| gap(grid-gap) | xxx-gap의 단축 속성 |
| grid-auto-rows | 암시적인 행(Track)의 크기를 정의 |
| grid-auto-columns | 암시적인 열(Track)의 크기를 정의 |
| grid-auto-flow | 자동 배치 알고리즘 방식을 정의 |
| grid | grid-template-xxx과 grid-auto-xxx의 단축 속성 |
| align-content | 그리드 콘텐츠(Grid Contents)를 수직(열 축) 정렬 |
| justify-content | 그리드 콘텐츠를 수평(행 축) 정렬 |
| place-content | align-content와 justify-content의 단축 속성 |
| align-items | 그리드 아이템(Items)들을 수직(열 축) 정렬 |
| justify-items | 그리드 아이템들을 수평(행 축) 정렬 |
| place-items | align-items와 justify-items의 단축 속성 |
몇 가지 중요한 속성을 설명하자면 :
1. grid-template-rows 또는 grid-template-columns (grid-auto-rows, columns) 사용시 한 요소의 크기를 지정하는 방식
fr을 사용하여 해당 공간의 비율을 1fr 1fr 1fr 등으로 지정할 수 있으며, 이는 repeat(3, 1fr)로도 사용할 수 있다. px, em등의 방식으로도 사용 가능하다.
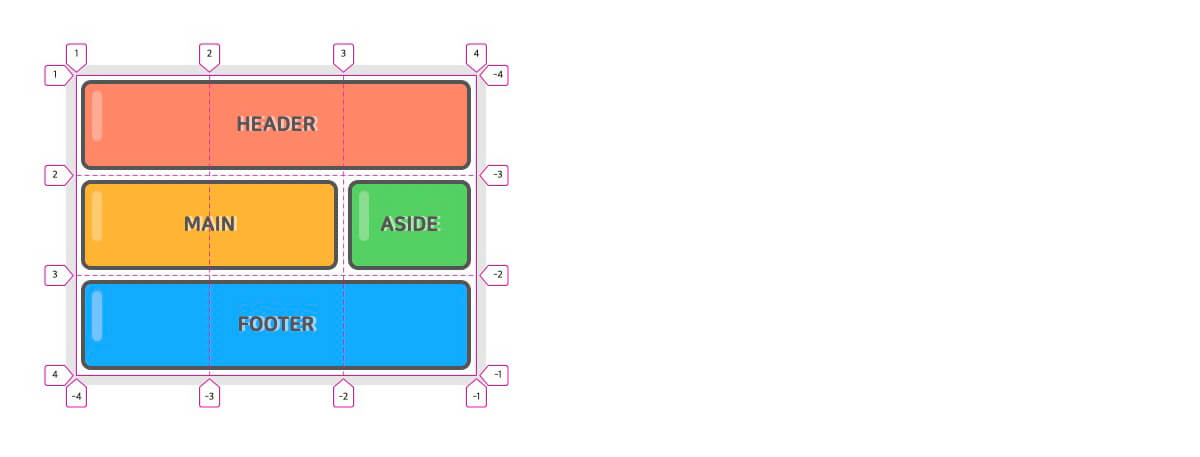
2. grid-template-areas
영역 이름을 아래와 같이 사용하여 요소들의 레이아웃을 지정할 수 있고, 빈 영역은 . 또는 none으로 표기할 수 있다.
.container {
display: grid;
grid-template-rows: repeat(3, 100px);
grid-template-columns: repeat(3, 1fr);
grid-template-areas:
"header header header"
"main main aside"
"footer footer footer";
}
header { grid-area: header; }
main { grid-area: main; }
aside { grid-area: aside; }
footer { grid-area: footer; }
3. align-content/justify-content와 align-items/justify-items의 차이
content의 경우, 해당 컨테이너 전체의 배치를 설정할 수 있고, item의 경우는 컨테이너 내부의 각 아이템들의 배치를 설정할 수 있다.
Grid 아이템
Grid 방식이 적용된 컨테이너 내의 자식 요소들이며, 이를 위한 속성들은 다음과 같다
| grid-row-start | 그리드 아이템(Item)의 행 시작 위치 지정 |
| grid-row-end | 그리드 아이템의 행 끝 위치 지정 |
| grid-row | grid-row-xxx의 단축 속성(행 시작/끝 위치) |
| grid-column-start | 그리드 아이템의 열 시작 위치 지정 |
| grid-column-end | 그리드 아이템의 열 끝 위치 지정 |
| grid-column | grid-column-xxx의 단축 속성(열 시작/끝 위치) |
| grid-area | 영역(Area) 이름을 설정하거나, grid-row와 grid-column의 단축 속성 |
| align-self | 단일 그리드 아이템을 수직(열 축) 정렬 |
| justify-self | 단일 그리드 아이템을 수평(행 축) 정렬 |
| place-self | align-self와 justify-self의 단축 속성 |
| order | 그리드 아이템의 배치 순서를 지정 |
| z-index | 그리드 아이템의 쌓이는 순서를 지정 |
참고
https://heropy.blog/2019/08/17/css-grid/
CSS Grid 완벽 가이드
CSS Grid(그리드)는 2차원(행과 열)의 레이아웃 시스템을 제공합니다.Flexible Box도 훌륭하지만 비교적 단순한 1차원 레이아웃을 위하며, 좀 더 복잡한 레이아 ...
heropy.blog
https://code.tutsplus.com/ko/tutorials/introduction-to-css-grid-layout-with-examples--cms-25392
예제를 활용한 CSS 그리드 레이아웃 소개
저는 이 튜토리얼에서 예제 시나리오를 이용하여 CSS 그리드 레이아웃의 기초를 다룰 것입니다. 현재 CSS 그리드는 거의 모든 브라우저에서 지원하고 있으며, 프로덕트를 제작하는 작업에서 사용
code.tutsplus.com
회고
Grid 레이아웃은 헷갈리는 속성들이 많아서 실제로 사용하면서 많이 익혀봐야 할 것 같다.
내일 개발할 것
1. Freecodecamp.org : Basic javascript 레슨 끝내기
2. 이고잉 자바스크립트 수업 듣기, 스파르타코딩 자바스크립트 자료 복습하기
3. 축구팀뽑기 디벨롭 해보기
4. codewars 코드카타 3개 완료 후 리뷰 남기기
'프로그래밍' 카테고리의 다른 글
| github 관련 링크들 (0) | 2020.07.28 |
|---|---|
| wecode 사전스터디(7/27) 로그 (0) | 2020.07.28 |
| wecode 사전스터디(7/25) 로그 (0) | 2020.07.26 |
| 자바스크립트 array (0) | 2020.07.22 |
| wecode 사전스터디(7/21) 로그 - (노마드코더 리뷰 3) (0) | 2020.07.21 |




댓글