개발한 것/배운 것
html, css, vanilla javascript를 이용하여 영화 예약 사이트를 만드는 프로젝트 수행

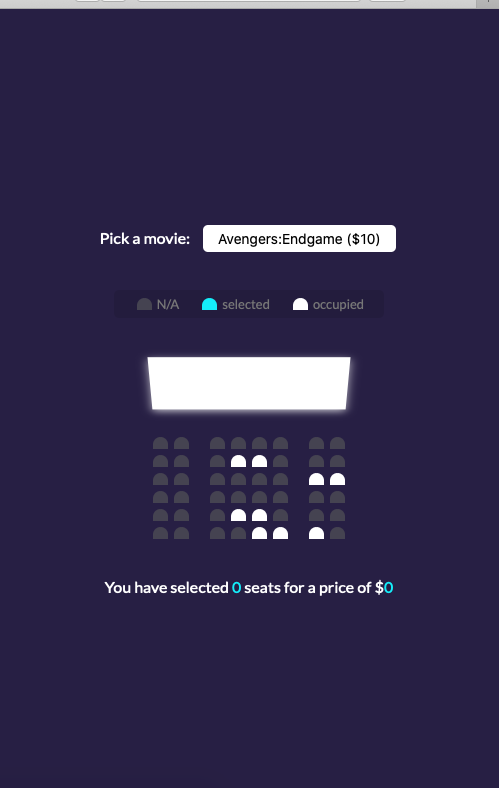
영화 예약 사이트 만들기
1. html
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Movie Booking project</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class="movie-container">
<label>Pick a movie:</label>
<select id="movie">
<option value="10">Avengers:Endgame ($10)</option>
<option value="12">Joker ($12)</option>
<option value="8">Toy Story4 ($8)</option>
<option value="9">The Lion King ($9)</option>
</select>
</div>
<ul class="showcase">
<li>
<div class="seat"></div>
<small>N/A</small>
</li>
<li>
<div class="seat selected"></div>
<small>selected</small>
</li>
<li>
<div class="seat occupied"></div>
<small>occupied</small>
</li>
</ul>
<div class="container">
<div class="screen"></div>
<div class="row">
<div class="seat"></div>
<div class="seat"></div>
<div class="seat"></div>
<div class="seat"></div>
<div class="seat"></div>
<div class="seat"></div>
<div class="seat"></div>
<div class="seat"></div>
</div>
<div class="row">
<div class="seat"></div>
<div class="seat"></div>
<div class="seat"></div>
<div class="seat occupied"></div>
<div class="seat occupied"></div>
<div class="seat"></div>
<div class="seat"></div>
<div class="seat"></div>
</div>
<div class="row">
<div class="seat"></div>
<div class="seat"></div>
<div class="seat"></div>
<div class="seat"></div>
<div class="seat"></div>
<div class="seat"></div>
<div class="seat occupied"></div>
<div class="seat occupied"></div>
</div>
<div class="row">
<div class="seat"></div>
<div class="seat"></div>
<div class="seat"></div>
<div class="seat"></div>
<div class="seat"></div>
<div class="seat"></div>
<div class="seat"></div>
<div class="seat"></div>
</div>
<div class="row">
<div class="seat"></div>
<div class="seat"></div>
<div class="seat"></div>
<div class="seat occupied"></div>
<div class="seat occupied"></div>
<div class="seat"></div>
<div class="seat"></div>
<div class="seat"></div>
</div>
<div class="row">
<div class="seat"></div>
<div class="seat"></div>
<div class="seat"></div>
<div class="seat"></div>
<div class="seat occupied"></div>
<div class="seat occupied"></div>
<div class="seat occupied"></div>
<div class="seat"></div>
</div>
</div>
<p class="text">
You have selected <span id="count">0</span> seats for a price of $<span
id="total"
>0</span
>
</p>
<script src="app.js"></script>
</body>
</html>2. CSS
더보기
@import url("https://fonts.googleapis.com/css2?family=Lato:wght@300;400&display=swap");
* {
box-sizing: border-box;
}
body {
background-color: #242343;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
font-family: "Lato", sans-serif;
margin: 0;
}
.movie-container {
margin: 20px 0;
}
.movie-container select {
background-color: white;
border: 0;
border-radius: 5px;
font-size: 14px;
margin-left: 10px;
padding: 5px 15px 5px 15px;
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
}
.container {
perspective: 1000px;
margin-bottom: 30px;
}
.seat {
background-color: #444451;
height: 12px;
width: 15px;
margin: 3px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.seat.selected {
background-color: #6feaf6;
}
.seat.occupied {
background-color: white;
}
.seat:nth-of-type(2) {
margin-right: 18px;
}
.seat.seat:nth-last-of-type(2) {
margin-left: 18px;
}
.seat:not(.occupied):hover {
cursor: pointer;
transform: scale(1.2);
}
.showcase .seat:not(.occupied):hover {
cursor: default;
transform: scale(1);
}
.showcase {
background-color: rgba(0, 0, 0, 0.1);
padding: 5px 10px;
border-radius: 5px;
color: #777;
list-style-type: none;
display: flex;
justify-content: space-between;
}
.showcase li {
display: flex;
align-items: center;
justify-content: center;
margin: 0 10px;
}
.showcase li small {
margin-left: 2px;
}
.row {
display: flex;
}
.screen {
background-color: white;
height: 70px;
width: 100%;
margin: 15px 0;
transform: rotateX(-45deg);
box-shadow: 0 3px 10px rgba(255, 255, 255, 0.7);
}
p.text {
margin: 5px 0;
}
p.text span {
color: #6feaf6;
}'프로그래밍' 카테고리의 다른 글
| wecode 사전스터디(7/31) 로그 (0) | 2020.08.01 |
|---|---|
| 자바스크립트 객체(object) (0) | 2020.07.30 |
| wecode 사전스터디(7/28) 로그 (0) | 2020.07.28 |
| github 관련 링크들 (0) | 2020.07.28 |
| wecode 사전스터디(7/27) 로그 (0) | 2020.07.28 |




댓글