개발한 것/배운 것
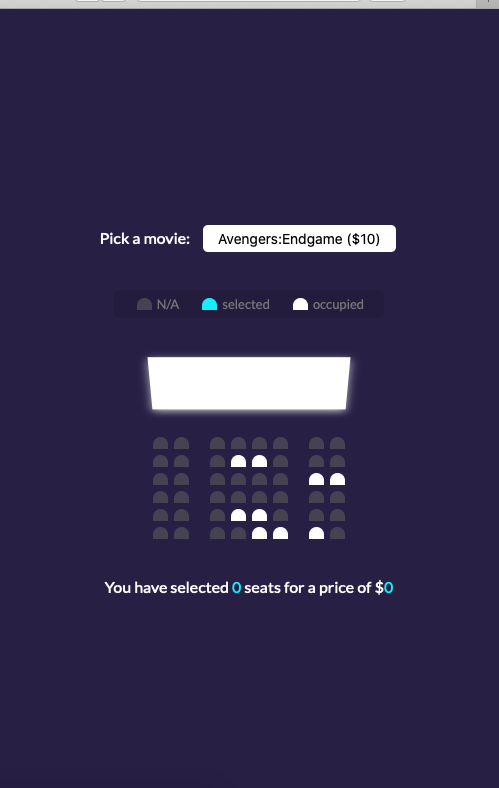
vanilla Javascript를 사용한 영화 예약 사이트 완성

배운 개념
1. 자바스크립트 spread operator (참고)
... 문법을 사용하여 배열의 요소들을 그대로 가지고 올 수 있는 자바스크립트 기능
const arr1 = [1,2,3,4,5];
const arr2 = [...arr1,6,7];
console.log(arr2);
//output = [1,2,3,4,5,6,7];2. .forEach와 .map의 차이점
.forEach : 배열의 각 요소에 대해 지정한 함수를 수행
.map : 배열의 각 요소에 대해 지정한 함수를 수행 후 새로운 배열을 return
3. JSON.stringfy
객체 또는 숫자값을 string 타입으로 변경할 수 있는 기능. 반대로 JSON.parse를 통해 string 타입의 데이터를 숫자로 변경할 수 있다.
신규 개발 부분
1. updateSelectCount()
//update count and total
function updateSelectCount() {
//선택된 모든 좌석을 selectedSeats에 저장
const selectedSeats = document.querySelectorAll(".row .seat.selected");
//selectedSeats의 선택된 seat의 index정보를 새로운 배열로 저장
const seatsIndex = [...selectedSeats].map((seat) => {
return [...seats].indexOf(seat);
});
//index정보를 localStorage에 저장
localStorage.setItem("selectedSeats", JSON.stringify(seatsIndex));
const selectedSeatsCount = selectedSeats.length;
count.innerText = selectedSeatsCount;
total.innerText = selectedSeatsCount * ticketPrice;
}- 클릭하여 선택된 모든 좌석의 (.map을 사용하여) index값을 새로운 배열에 저장
- index 배열을 localStorage에 저장
2. setMovieData()
//set selected movie index and data
function setMovieData(movieIndex, moviePrice) {
localStorage.setItem("selectedMovieIndex", movieIndex);
localStorage.setItem("selectedMoviePrice", moviePrice);
}- 영화 종류를 선택했을 시 선택한 영화의 index값과 비용 value를 localStorage에 저장함
3. populateUI()
// get data from local storage populate UI
function populateUI() {
const selectedSeats = JSON.parse(localStorage.getItem("selectedSeats"));
if (selectedSeats !== null && selectedSeats.length > 0) {
seats.forEach((seat, index) => {
if (selectedSeats.indexOf(index) > -1) {
seat.classList.add("selected");
}
});
}
const selectedMovieIndex = localStorage.getItem("selectedMovieIndex");
if (selectedMovieIndex !== null) {
movieSelect.selectedIndex = selectedMovieIndex;
}
}- localStorage에 저장된 선택된 좌석 값을 불러온 후, (null값이 아니거나 0보다 클 경우) 전체 seats에서 선택된 seat의 css를 변경
- localStorage에 저장된 영화의 index값을 선택된 영화의 index값에 저장
회고
DOM을 공부하면서 점점 더 헷갈리기 시작한다.. 자바스크립트로만 작업하는게 아니라 html, css구조를 함께 파악하는 부분이 많이 헷갈리는 듯하다. vanilla JS 프로젝트를 좀 더 하면서 감을 익히려고 한다.
내일 할것
1. vanilla js 강의 : custom video player 시작
2. javascript 30 강의 : drum kit 만들기
3. freecodecamp 10개 풀기
'프로그래밍' 카테고리의 다른 글
| wecode 사전스터디(8/3) 로그 (0) | 2020.08.04 |
|---|---|
| wecode 사전스터디(8/2) 로그 (0) | 2020.08.02 |
| 자바스크립트 객체(object) (0) | 2020.07.30 |
| wecode 사전스터디(7/29) 로그 (0) | 2020.07.29 |
| wecode 사전스터디(7/28) 로그 (0) | 2020.07.28 |




댓글