개발한 것/새로 배운 것
vanilla Javascript 30days 프로젝트 - 06. Ajax type ahead

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Type Ahead 👀</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<form class="search-form">
<input type="text" class="search" placeholder="City or State" />
<ul class="suggestions">
<li>Filter for a city</li>
<li>or a state</li>
</ul>
</form>
<script>
const endpoint =
"https://gist.githubusercontent.com/Miserlou/c5cd8364bf9b2420bb29/raw/2bf258763cdddd704f8ffd3ea9a3e81d25e2c6f6/cities.json";
const cities = [];
fetch(endpoint)
.then((blob) => blob.json())
.then((data) => cities.push(...data));
function findMatches(wordToMatch, cities) {
return cities.filter((place) => {
const regex = new RegExp(wordToMatch, "gi");
return place.city.match(regex) || place.state.match(regex);
});
}
function numberWithCommas(x) {
return x.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
}
function displayMatches() {
const matchArray = findMatches(this.value, cities);
const html = matchArray
.map((place) => {
const regex = new RegExp(this.value, "gi");
const cityName = place.city.replace(
regex,
`<span class="hl">${this.value}</span>`
);
const stateName = place.state.replace(
regex,
`<span class="hl">${this.value}</span>`
);
return `
<li>
<span class="name">${cityName}, ${stateName}</span>
<span class="population">${numberWithCommas(
place.population
)}</span
</li>`;
})
.join("");
suggestions.innerHTML = html;
}
const searchInput = document.querySelector(".search");
const suggestions = document.querySelector(".suggestions");
searchInput.addEventListener("change", displayMatches);
searchInput.addEventListener("keyup", displayMatches);
</script>
</body>
</html>
1. fetch() - 참조
서버의 데이터를 받아오거나 새로 업로드할때 사용하는 메소드. 위 코드에서는 endpoint의 데이터를 받아온 후, .then()을 사용하여 데이터를 json으로 변환 후 cities 배열에 push함
2. 검색창(searchInput), 자동완성창(suggestions)에 이벤트 추가
change, keyup이 됐을때 displayMatches 함수 실행
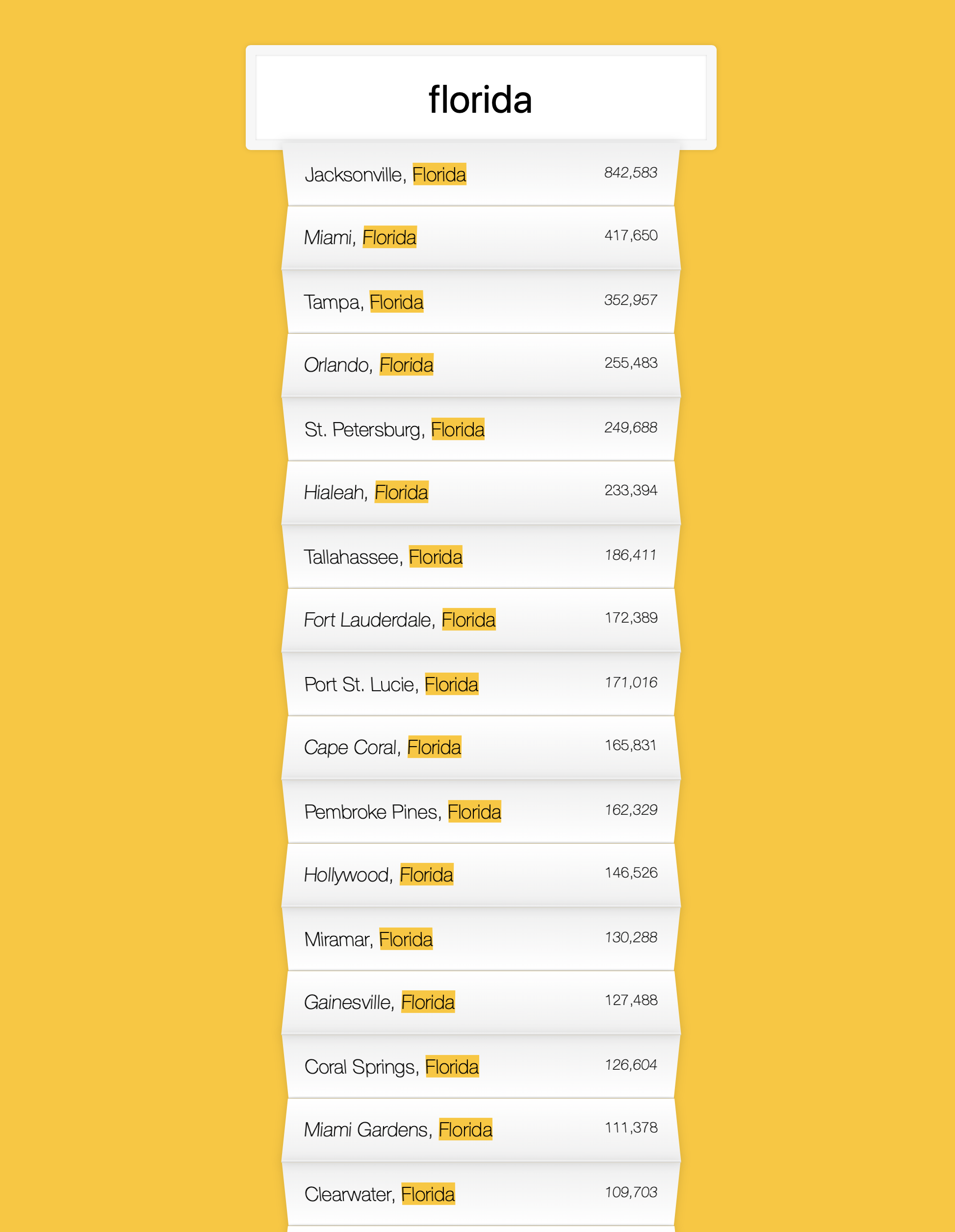
3. displayMatches 함수 : 검색어와 동일한 단어의 자동완성 검색어를 표기해주기
1) 검색어 (this.value)를 받아서 findMatches() 함수를 실행하고, 리턴된 배열을 matchArray에 저장
2) matchArray를 .map() 함수를 사용하여 새로운 배열로 반환하는데, 반환값은 <li> </li>의 html의 형태로 반환됨
3) const regex (참조): 검색어 (this.value)를 gi modifer 방식으로 판별 (참조)
* RegExp 생성자는 패턴을 사용해 텍스트를 판별할 때 사용
4) place.city와 place.state을 해당 regex (this.value)로 덮어씌움. (참조)
* 해당 span의 css는 하이라이트(hl) 처리
5) suggestions (자동완성창)에 html을 붙여줌
4. findMatches(검색어, 도시 배열)
.filter 메소드를 사용하여 cities 배열 중 검색어와 일치하는 도시명 또는 주(state)명을 가지고 있는 장소를 반환함
'프로그래밍' 카테고리의 다른 글
| 자바스크립트 : Array, Loops, and Objects I (코드카데미) (0) | 2020.08.12 |
|---|---|
| 자바스크립트 데이터타입 (0) | 2020.08.12 |
| CSS 공부 사이트 링크 (0) | 2020.08.08 |
| wecode 사전스터디(8/8) 로그 (0) | 2020.08.08 |
| wecode 사전스터디(8/5) 로그 (0) | 2020.08.06 |



댓글